「Pagination Test Drive」は記事をひとつも投稿することなくページネーションの動作テストができる開発者にやさしいWordPressのプラグインです。
開発の経緯
ページネーションの動作テストってどうしてますか?
ちゃんとテストしてますか?
例えバグがあったとしても公開したては記事が少なく気が付かないのですが、記事が増えればいずれ明るみに出てしまうのがページネーション。
ついつい疎かにしがちですが、そんないいかげんな仕事をしていては信用を失ってしまいます。
とはいっても限られた時間と予算。
ちゃんとテストするには大量の記事が必要であり、それらを用意するのは大変です。
例えば、下記の条件でページネーションさせるとします。
- 1ページに表示する記事数は10件(posts_per_page=10)
- 現在のページ番号の両側に2ページ分のリンク(mid_size=2)
< 1 … 3 4 5 6 7 … 9 >
これで少なくとも81件の記事が必要になります。
1件ずつ手動で投稿するなんてありえないので、プラグインを使うなどしてインポートするのが現実的ですが、下記の理由で僕はあまり好きじゃないです。
- データベースが汚れる(消せばいいけど)
- オートインクリメントが進む(気にならなければいいけど)
- 公開中サイトでのテストが難しい
- インポートするのも削除するのも面倒くさい
というわけで、これらの条件をすべてクリアしたプラグインを開発することにしました。 つまり、
仕様
- 記事の投稿は一切必要ない
- 公開中のサイトでもこっそりテストできる
- とにかく簡単
使い方
1. 「Pagination Test Drive」のインストールと有効化
ダウンロード: https://wordpress.org/plugins/pagination-test-drive/
2. 「Pagination Test Drive」の起動
「ツール > Pagination Test Drive」をクリックしてプラグインを起動します。

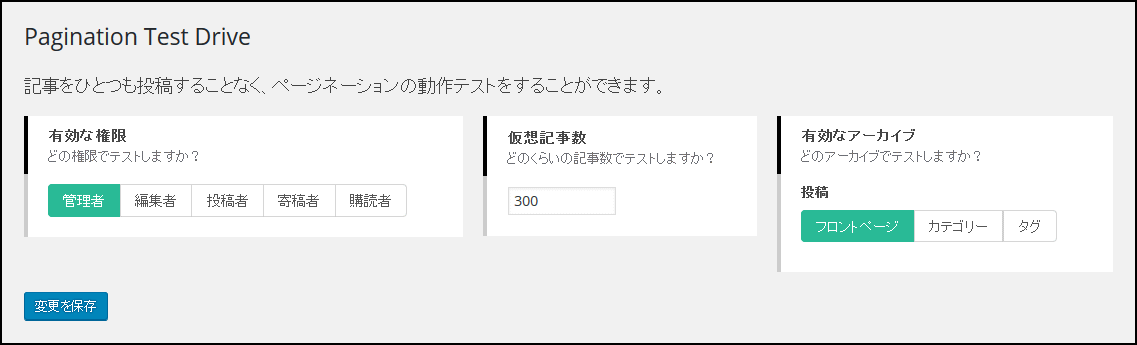
3. 設定
| 有効な権限 | 選択した権限を持つアカウントでログイン中にのみ有効 |
| 仮想記事数 | テストする記事数 |
| 有効なアーカイブ | 選択したアーカイブページにのみ有効 |
7. 実際のページでご確認ください
「Twenty Sixteen」でのテスト結果。