サイドバーをスクロールに合わせて追従させるプラグインです。
前半はプラグインの解説なので、お急ぎの方はすっ飛ばしてください。
開発の経緯
採用しているサイトも多いのですが、どれも微妙に求めているものと違うんですよね。
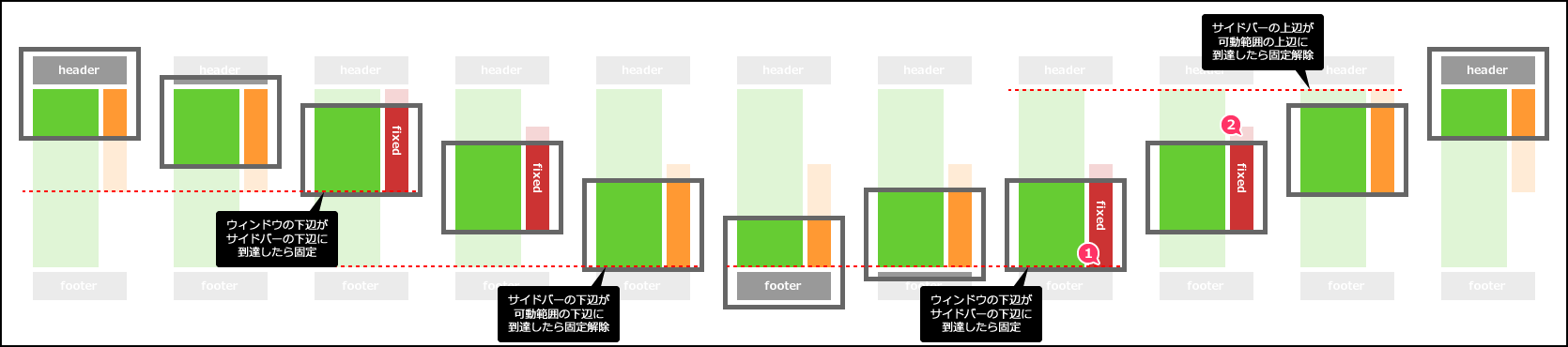
例えばこれ。

最下部までは良し。問題はそのあとの固定のタイミング(①)。違う。ここで固定しちゃだめ。
ここで固定してしまうとウィンドウからはみ出した部分(②)を見るためには、メインコンテンツの最上部までスクロールしなければならない。メインコンテンツのボリュームが多ければ多いほど面倒くさいことになる。
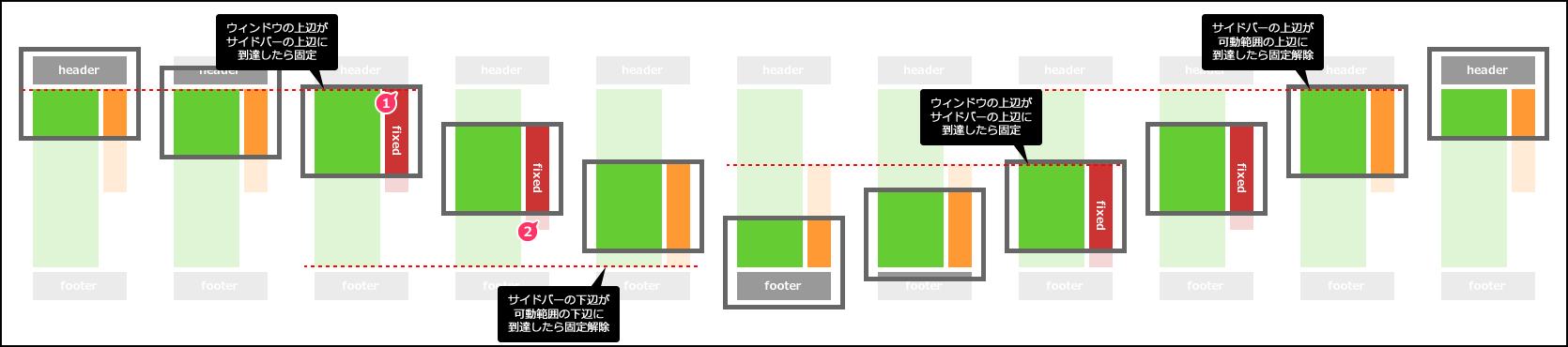
もうひとつ。

これは最初の固定(①)がイケない。
これもメインコンテンツの最下部までスクロールしないとサイドバーのウィンドウからはみ出している部分(②)を見ることができない。
アルゴリズム
というわけでまずはアルゴリズムを考えてみる。
サイドバー、ウィンドウ、上下移動するサイドバーが可動範囲の基準とするボックス(以下、可動範囲)
それぞれの高さの関係によって3パターンの挙動がある。
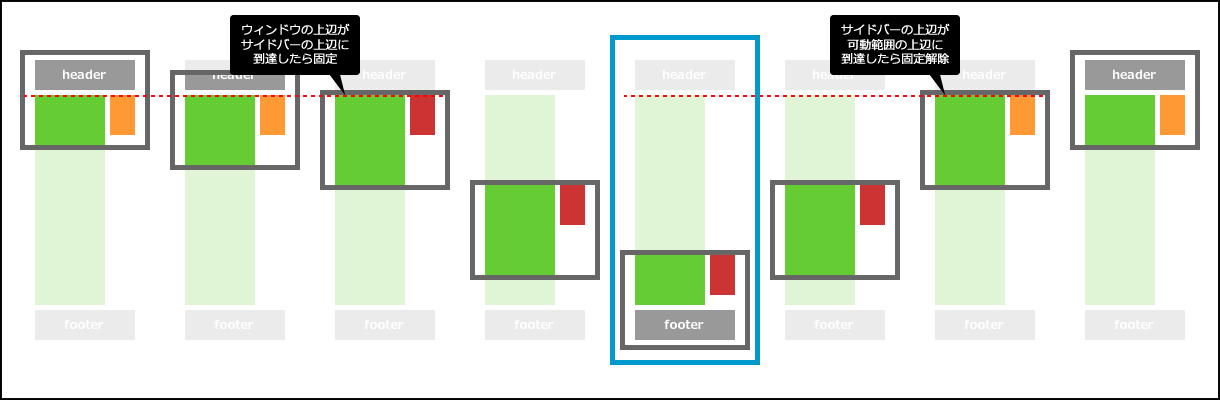
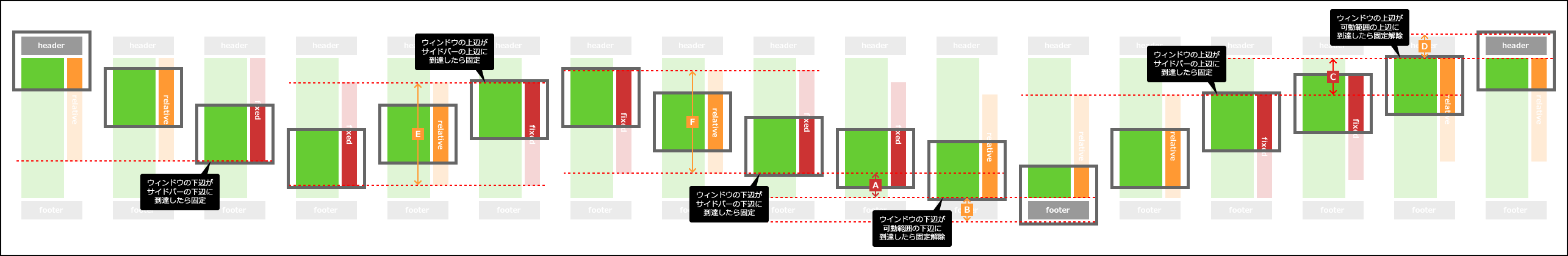
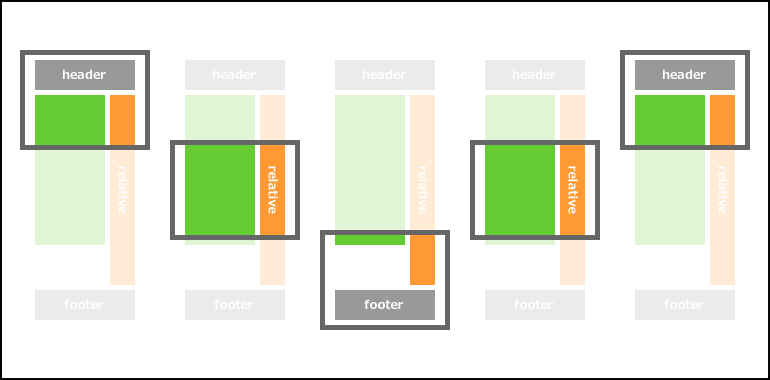
1パターン目
「サイドバーがウィンドウと可動範囲に収まっている」

下図の青枠が指すように、可動範囲より下のコンテンツ(この場合footer)とサイドバーが同時にウィンドウに収まる場合はウィンドウ上部固定のみになる。

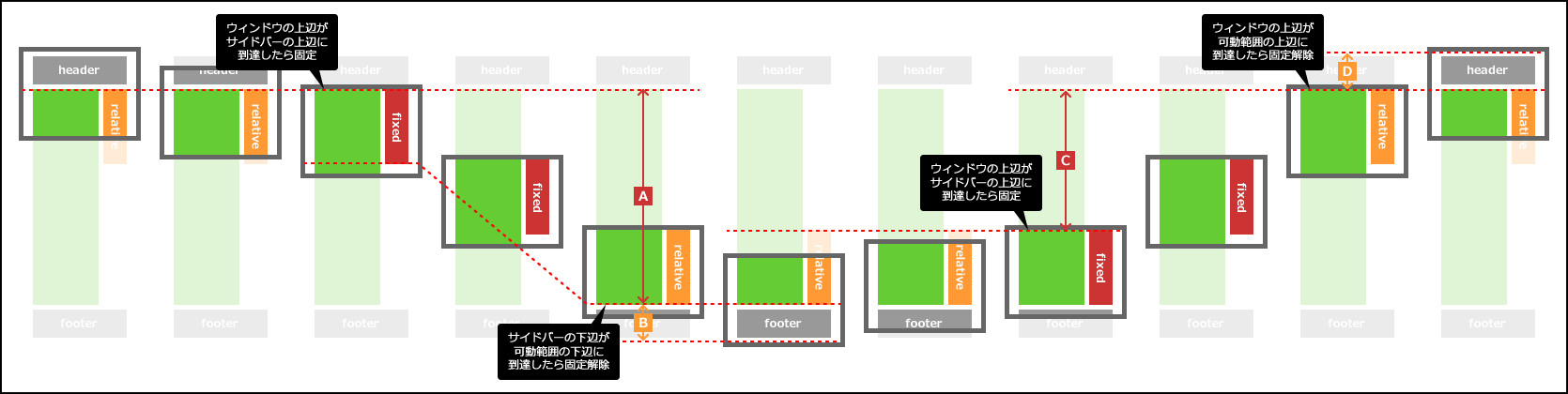
2パターン目
「サイドバーはウィンドウを超えているが、可動範囲には収まっている」
もっとも処理が複雑なのはこのパターン。

3パターン目
「サイドバーが可動範囲を超えている」
固定・固定解除の処理は一度もない。

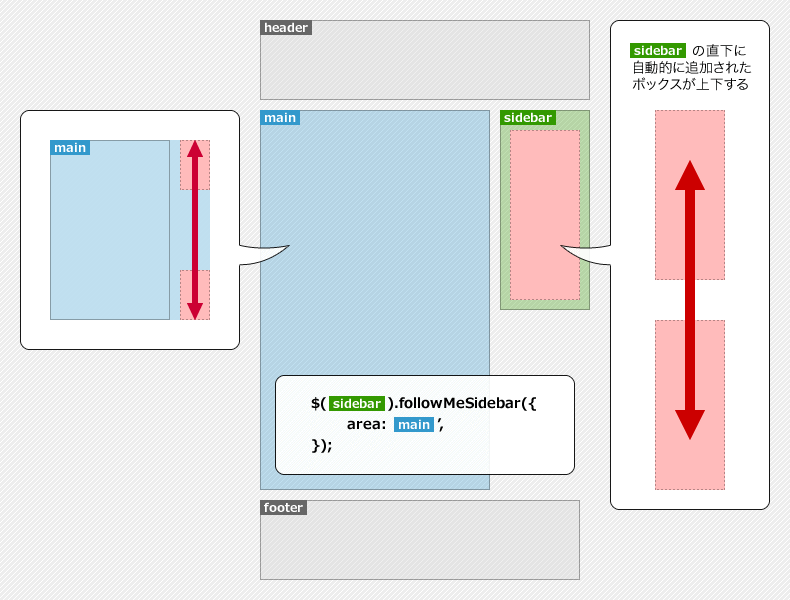
仕組み

デモ
ダウンロード
使い方
実行コードの例
$('[追従対象のセレクター]').followMeSidebar({
area:'#main',
device:640,
flag:"$flag"
});
パラメータ
| area | 可動範囲の基準となる要素のセレクターを指定。 デフォルト:body |
| device | デバイスの横幅を指定する。 指定した数値より上のデバイスサイズでのみ動作させる。 デフォルト:false |
| flag | 真偽値を返すオブジェクトを指定。 オブジェクトがtrueを返すのを待ってから処理を開始する。 可動範囲やサイドバーの高さが別のJSで調整される場合などに利用できます。 デフォルト:true |
マークアップ
追従させたいボックスの内側に新たにボックスを追加してそれを動かしているので、背景やボーダーを追従させたいボックスに指定しても置いていかれます。
動作環境とライセンス
jQuery 1.12.0 で開発。それ以下は確認していないのでわかりません。
ライセンスはMIT Licenseです。

